
养老院住户的平板电脑
该项目的核心是分析CleverCog数字系统的使用统计数据,并创建有效传达我们发现的可视化展示。
在这个项目中,我与3名平面设计师和1名网页设计师合作,从定量用户研究的角度分析用户数据。我的角色涉及探究数据联系背后的深层原因,并提供洞察以支持数据叙事。为了以引人入胜和互动的方式可视化数据,我利用编程技能生成了基于网络的图表。
出于对数据隐私的尊重,某些分析结果未予公开。
挑战
我们的目标是检查养老院中残疾人士对平板电脑的使用情况,并为Blackwood开发人员提供参考,以指导软件迭代,并以清晰易懂的方式增强用户参与度。
结果
我们创建了一个在线报告和一本小册子来展示数据分析结果。我们的分析重点是用户在疫情前后的行为,我们采用聚类算法来提炼典型的用户档案。通过结合个人报告和数据漫画,我们旨在以一种易于理解且吸引广泛受众的方式讲述我们的发现故事。
背景
Blackwood Homes and Care 成立于1972年,为苏格兰所有29个大陆地方政府提供超过1700个高质量的住房、护理和支持服务,服务对象为各个年龄段的残疾人士。作为对创新的投资,CleverCogs数字系统旨在为可访问住宅制定现代标准,结合技术、现代建筑以及与残疾人士的互动,设计和生产美观、易于使用的住房。
CleverCogs数字系统使租户能够在线访问Blackwood的许多服务。它是一个可定制的系统,每个齿轮链接到一系列新的服务,如护理、健康、本地信息、通讯和娱乐。用户只需使用他们需要的齿轮,例如家庭和朋友齿轮,以便进行视频聊天。所有租户都可以在家中享有WiFi连接,提供Blackwood平板设备,为所有级别提供免费的数字技能培训,以便他们能够自信且轻松地上网,以及使用CleverCogs数字系统。
数据来源
数据托管方提供的数据集描述了CleverCogs用户的个人信息和活动信息。经过数据处理,我们获得了一个清理后的数据集,包含546名用户和从2018年1月到2021年11月的592108条用户活动记录。
数据分析
我们探索了来自各种来源的超过140万个数据点。这项广泛的分析需要谨慎规划、数据预处理和验证,以确保准确性和相关性。通过细致的数据分析,揭示了使用趋势的关键洞察,并发现了以前未知的相关性。这项分析不仅突出了用户的偏好和痛点,而且揭示了改善残疾人士数字参与度的机会。
出于对数据隐私的尊重,某些分析结果未予公开。
基础信息分析
分析了用户数量、活动数量以及年龄、房产类型、健康问题和位置的分布。
活动数据分析
-
选择了几项受欢迎的活动进行深入探索,因为活动类型超过千种。
-
将活动数据与其他基本信息进行交叉分析。
-
绘制了从不同频率角度累积的次数,以查看是否存在周期性或季节性模式。
-
对每个类别中的排名和所有活动的排名进行了交叉比较。为了避免排名因特定用户在特定活动中过度贡献而产生偏差,我们通过检查独特用户的贡献分布来合理地推理。
疫情居家隔离影响分析
从时间的角度分析了新冠肺炎下,居家隔离对CleverCogs用户的影响。
用户聚类分析
使用K均值算法对数据进行聚类,并按每位用户的性别、年龄和位置进行分类,因为它们是线性的。当K值为3时,聚类效果最佳,因此将CleverCogs的用户分为三类。
用户个体分析
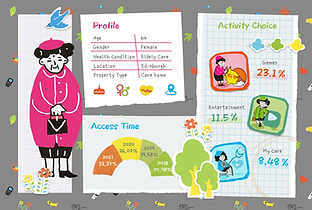
为用户制作了个人报告,主要关注以下一个用户的几个方面。我们只选择了一个典型的CleverCogs用户作为样本。
-
时间和空间维度:CleverCogs的使用长度和频率,用户居住地的年龄分布等。
-
全球维度:所有用户中活动的使用排名等。
-
推荐活动:那些与用户有相同兴趣的人喜欢的活动等。
我在数据清理和探索过程中使用了Jupyter Notebook,并通过Python、Matplotlib、Plotly完成了数据处理和分析。
数据可视化
我们创建了一系列交互式图表和数据漫画,以直观且吸引人的方式传达复杂的数据发现,适合包括护理人员、管理者和家庭成员在内的多样化利益相关者。
主要视觉风格
挑战在于使学习障碍和阿尔茨海默症等健康问题的用户更容易理解信息。
-
颜色:以柔和友好的米色作为主背景色;使用更亮、更饱和的颜色来突出数据和信息;在页面和插图中广泛使用CleverCogs的主题色。
-
布局:将拼贴和手绘风格融入整体布局设计,以保持数据漫画的呈现风格,为用户创造熟悉友好的氛围,并与我们小册子的物理格式相契合。
-
字体:使用手写体作为主字体,以匹配整体风格。


动态图表可视化
-
前端:使用HTML和CSS建立网站;使用JavaScript和Bootstrap完成交互效果。
-
图表:使用Echarts和Flourish作为可视化工具。Echart是基于javascript的可视化库。Flourish是一个在线数据图形工具。
-
H5:使用H5格式呈现基于网络的个人报告部分,这具有简单、清晰和互动的优势;使用讲故事的方式呈现数据,通过独特的用户行为,给用户一种从冷静的数据分析中获得人性化感受的体验。
交互式图表是由我通过JavaScript、HTML、Echarts和Flourish制作的。下面是一些示例。
数据漫画
数据漫画的一个重点是进行数据叙事。目标是在不失数据的客观性的同时,赋予其叙事性质。
-
我们将用户提炼成代表性角色,并通过对话和问题让他们描述一些关于CleverCogs使用行为和习惯的情况。
-
我们通过创建两个以品牌颜色为设计的齿轮吉祥物,使CleverCogs拟人化,为用户提供更客观的活动数据图形表示。
-
将信息分为不同的时间维度,以支持叙事策略。







H5个人报告示例
使用H5格式呈现基于网络的个人报告部分,利用其简单、清晰和互动的优势。
我们还使用了讲故事的方式来呈现数据,从2018-2021年期间独特的用户行为中提取,以便在冷静的数据分析中给用户一种人性化的感觉。设计风格遵循网站的主要风格,使用户感到友好和熟悉。
小册子
设计个人报告的纸质版EDA物理小册子。
-
在材料选择和制作方面与网站完美融合,因为我们网站的主要风格是手绘和拼贴。
-
增强空间维度感,给用户更强的视觉冲击力和与网络体验截然不同的互动形式。
-
提高用户黏性,提供分享途径,增加品牌影响力。







